在各种网站上,首页好多都是很多图片广告,而且还可以点击翻页的,下面我们使用代码的方法来给图片添加两侧的左右按钮
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
这里的结构主要是一个大盒子,里面套着三个小盒子,小盒子一个是装着图片banner,两个小盒子分别是左右按钮
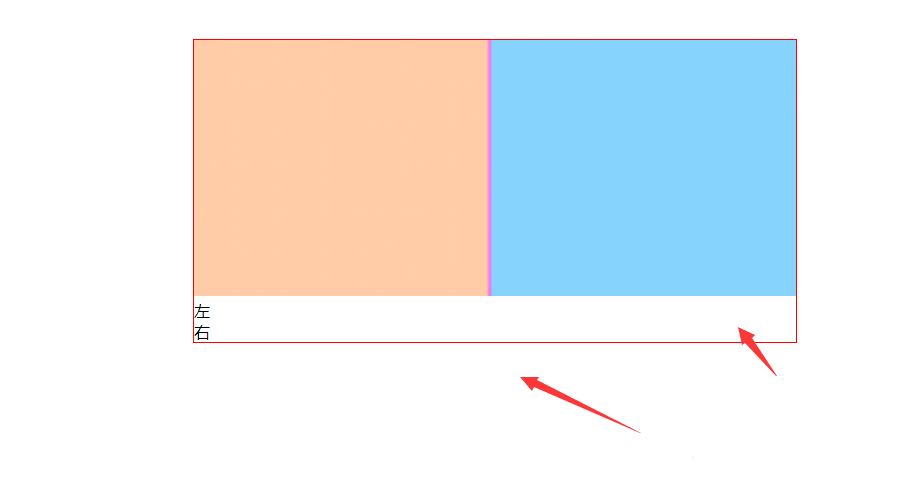
现在基本样子,效果如图所示,然后需要将下面的左右按钮定位到左右两侧
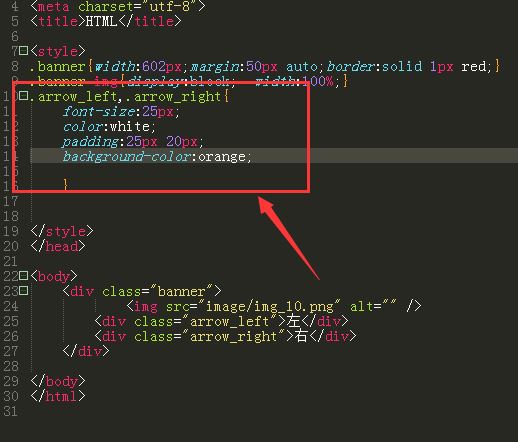
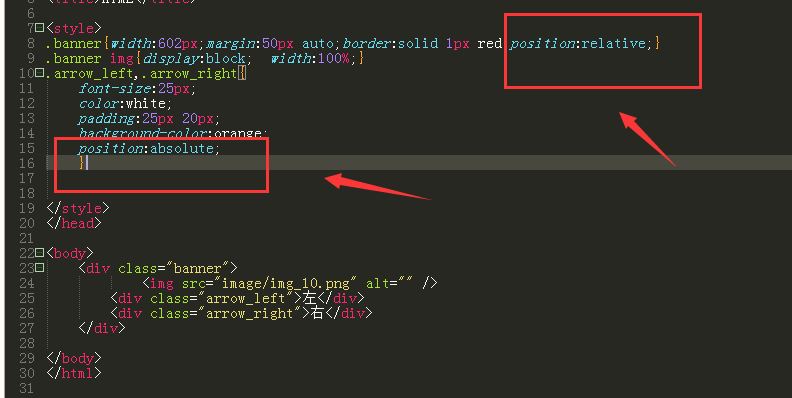
先对左右两个按钮,添加下效果,背景颜色,以及文字设置
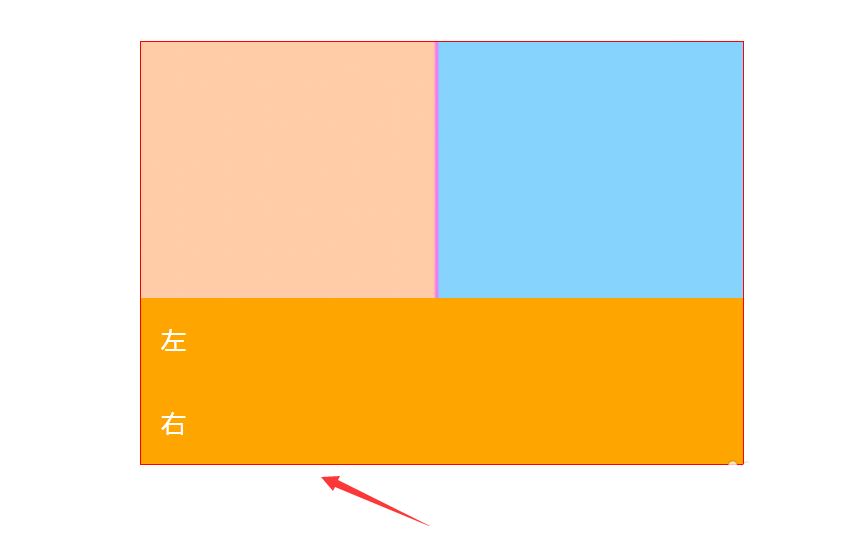
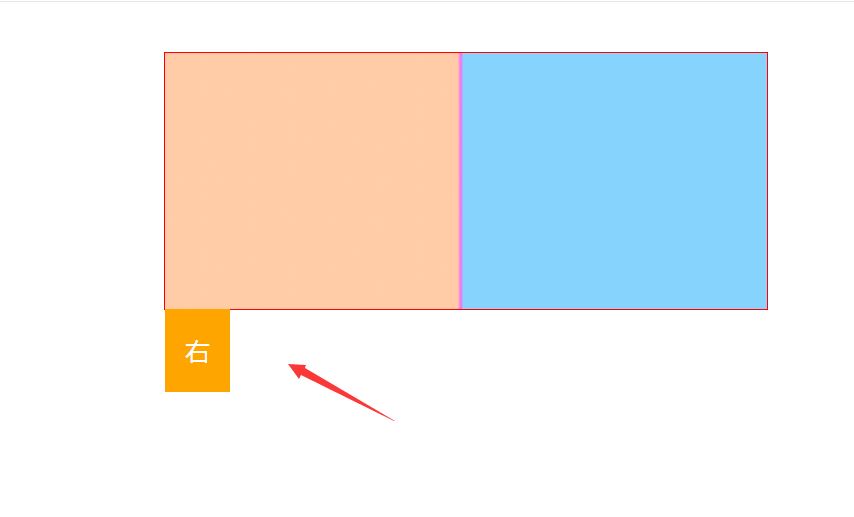
整改后效果,如图所示
对父级以及两个小盒子分别添加相对定位、绝对定位设置
定位后的图形如图所示;因为两个按钮设置的是绝对定位,已经没有了他们的位置,所以并排叠在了一起
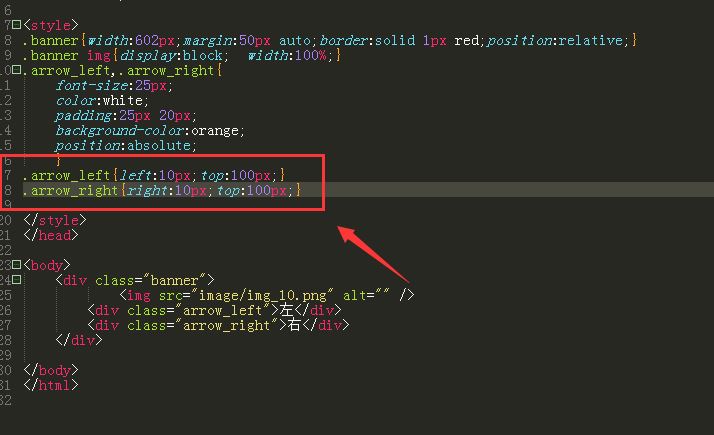
然后分别对左右按钮,添加左右的定位设置
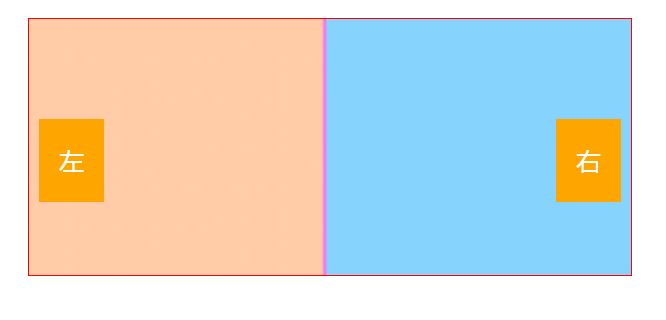
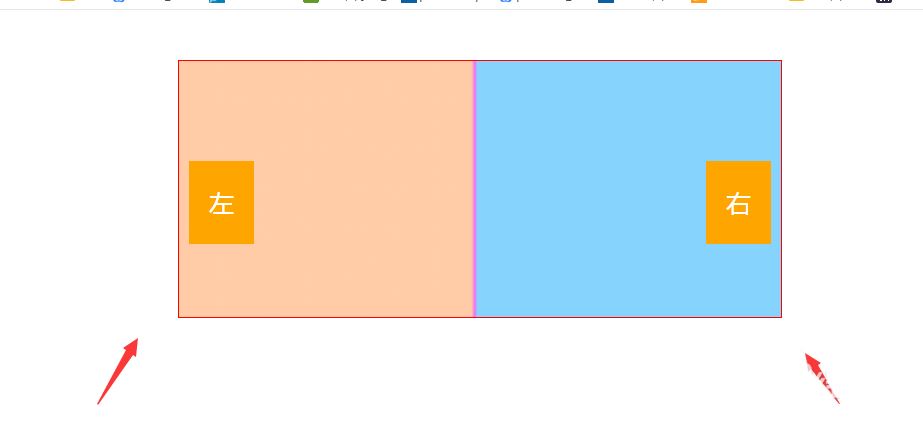
最后就做成了如图所示的两个按钮效果了。
以上就是HTML制作banner按钮的技巧
上一篇:dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
栏 目:Dreamweaver教程
下一篇:html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
本文标题:banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
本文地址:https://www.fushidao.cc/wangyezhizuo/328.html
您可能感兴趣的文章
- 09-11零基础新手如何用Dreamweaver中文版快速制作出第一个专业网站?
- 09-11Dreamweaver在2023年还是网页设计师的首选工具吗?如何用它快速打造专业级网站?
- 09-11Dreamweaver还是过时的网页编辑器吗?现代开发者如何用其提升前端开发效率?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法


阅读排行
- 1零基础新手如何用Dreamweaver中文版快速制作出第一个专业网站?
- 2Dreamweaver在2023年还是网页设计师的首选工具吗?如何用它快速打造专业级网站?
- 3Dreamweaver还是过时的网页编辑器吗?现代开发者如何用其提升前端开发效率?
- 4Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 5dreamweaver网页上怎么制作DIV图层?
- 6Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 7DW2018移动文件时怎么设置从不更新链接?
- 8DwCC2018双字节内联输入怎么实现?
- 9Dreamweaver2018怎么开启临时文件预览?
- 10Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 09-11零基础新手如何用Dreamweaver中文版快速制作出第一个专业网站?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧