VS Code中搭建JavaScript运行环境超详细过程
JavaScript最早是运行在浏览器中,主要是作为浏览器客户端设计语言使用,node.js的出现使javascript可以用于服务端编程,也即不需要非得和html前端页面进行绑定使用,而是作为一种像java一样的后端语言使用,极大地提高了JavaScript语言的使用范围。
在学习JavaScript语言的过程中,可以用vs code作为其编译器对JavaScript进行编译和运行,vs code中JavaScript环境搭建过程如下:
1.首先需要下载node.js,官方下载地址:https://nodejs.org/ ,node.js类似于java中的jre,为JavaScript编译运行提供基础环境,可以选择LTS(Long Term Support)版本或当前版本进行安装。LTS 版本通常是最稳定和推荐的版本。选择LTS版本并点击下载。
2.下载完成后,按照安装向导步骤进行安装,安装完成后自动配置好Node.js环境变量,不需要自己手动到环境变量中配置,较java中环境变量配置简单,java中需要自己手动配置jdk、jre位置。安装完成后,打开命令行工具或在vs code的终端运行 node --version或 node -v命令,即可查看node.js的版本号,判断node.js是否安装成功。
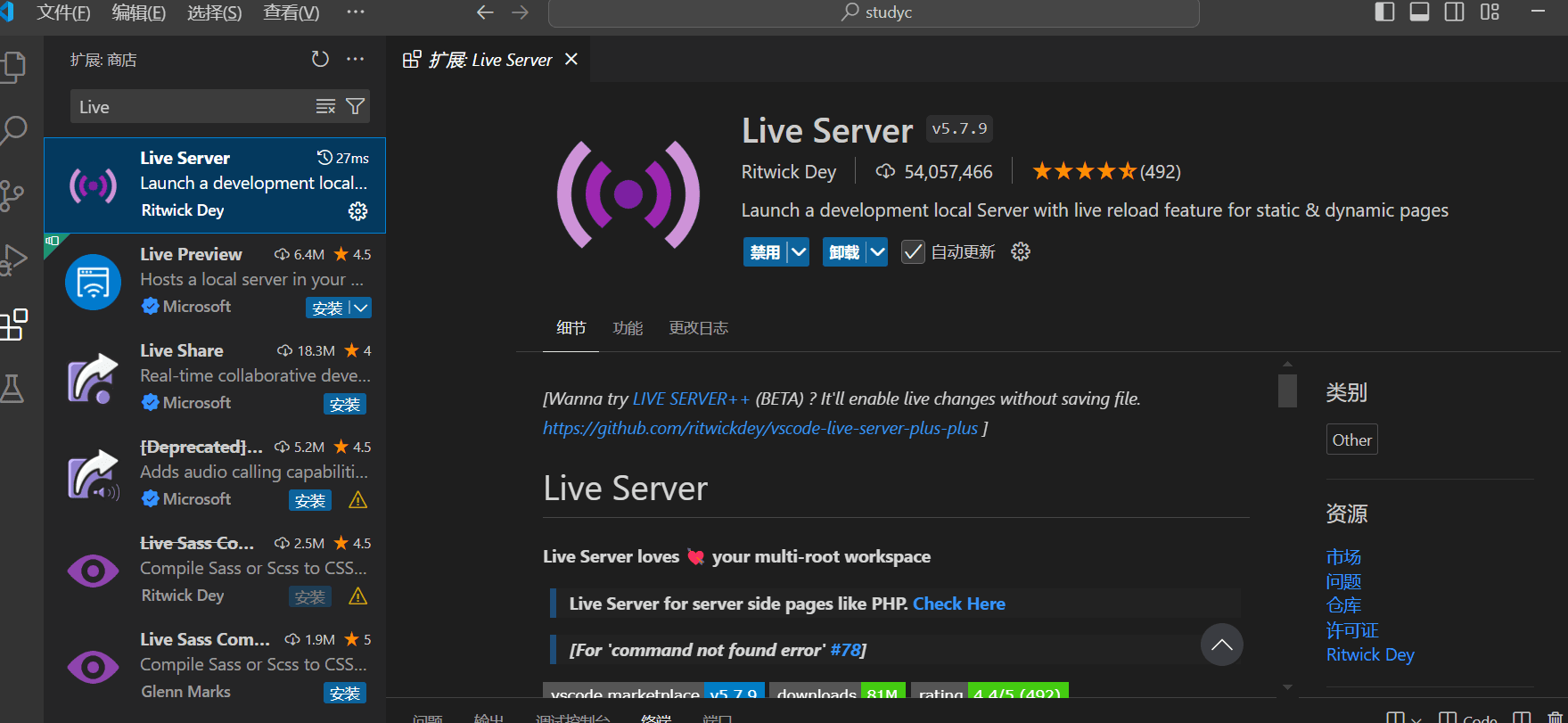
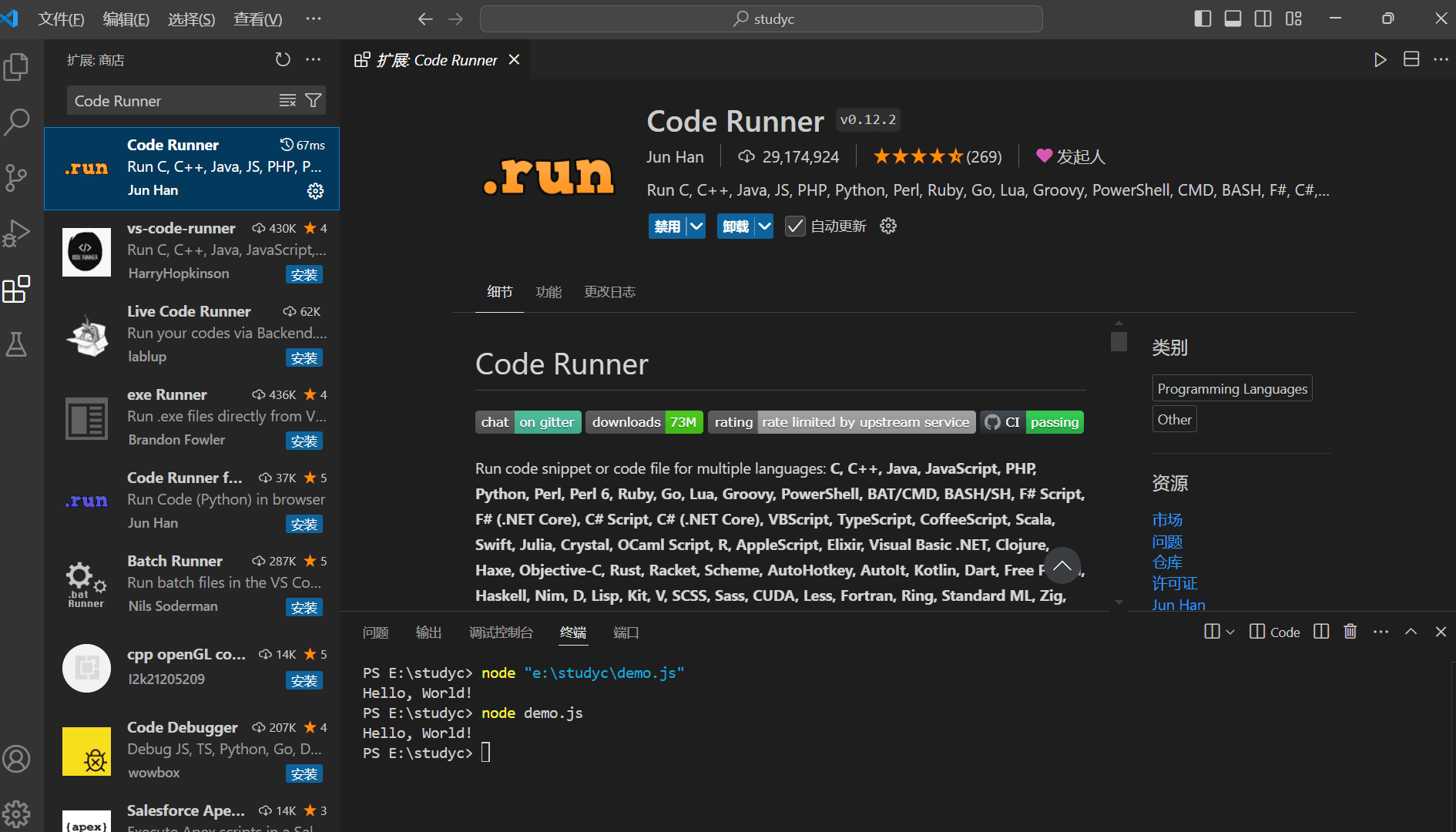
3.打开vs code,安装两个插件,分别是Live Server和Code Runner,其中Live Server可以支持在vs code中构建轻量级web服务器,运行html前端代码,Code Runner支持一键运行JavaScript代码。
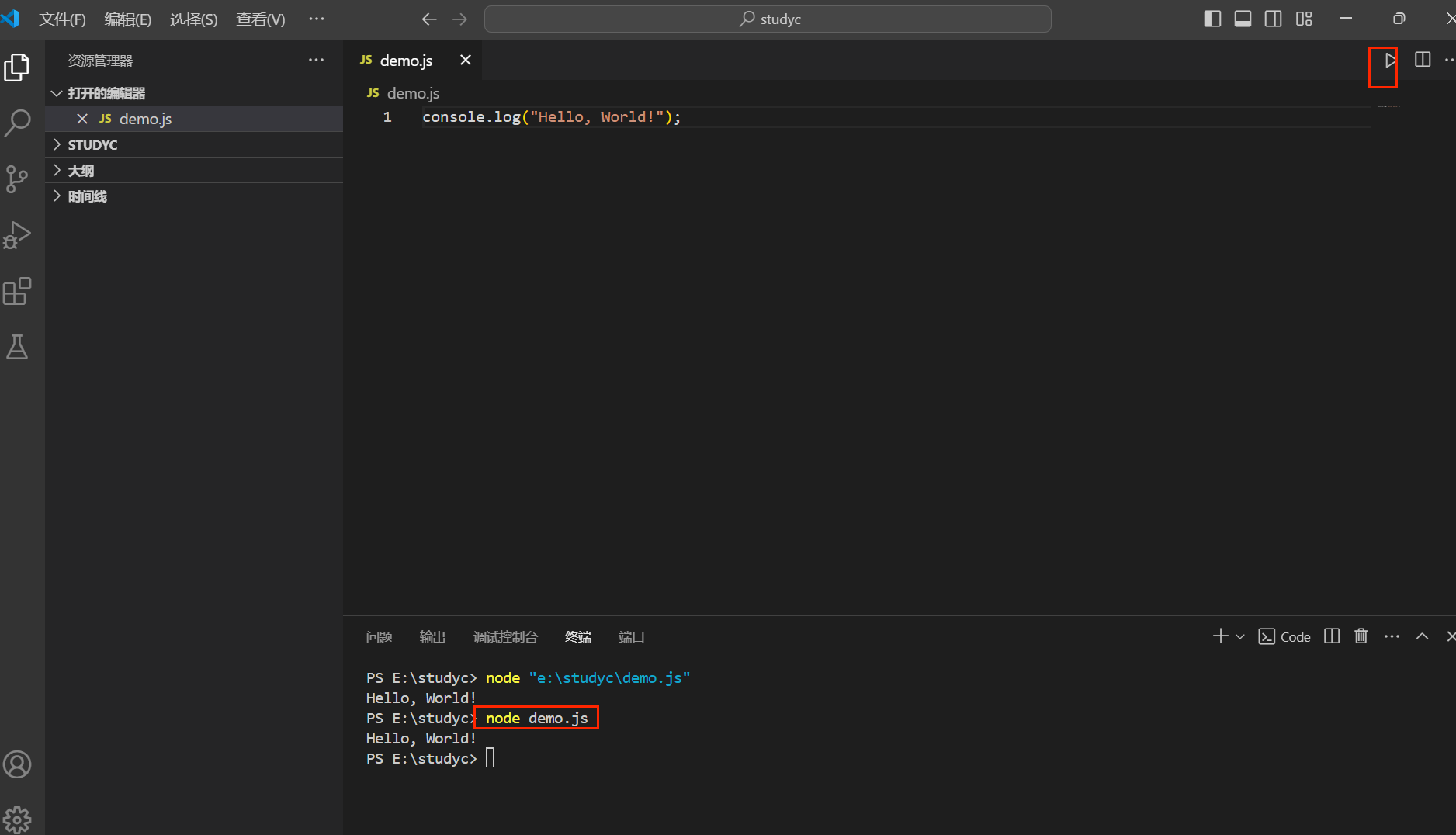
4.在vs code中创建一个JavaScript文件demo.js,输入代码 console.log("hello,world!");
点击右上角运行,或在终端输入node demo.js,运行程序,可在终端获得输出结果。
5.在vs code中新建一个html文件,命名为demo.html,在其中写入代码
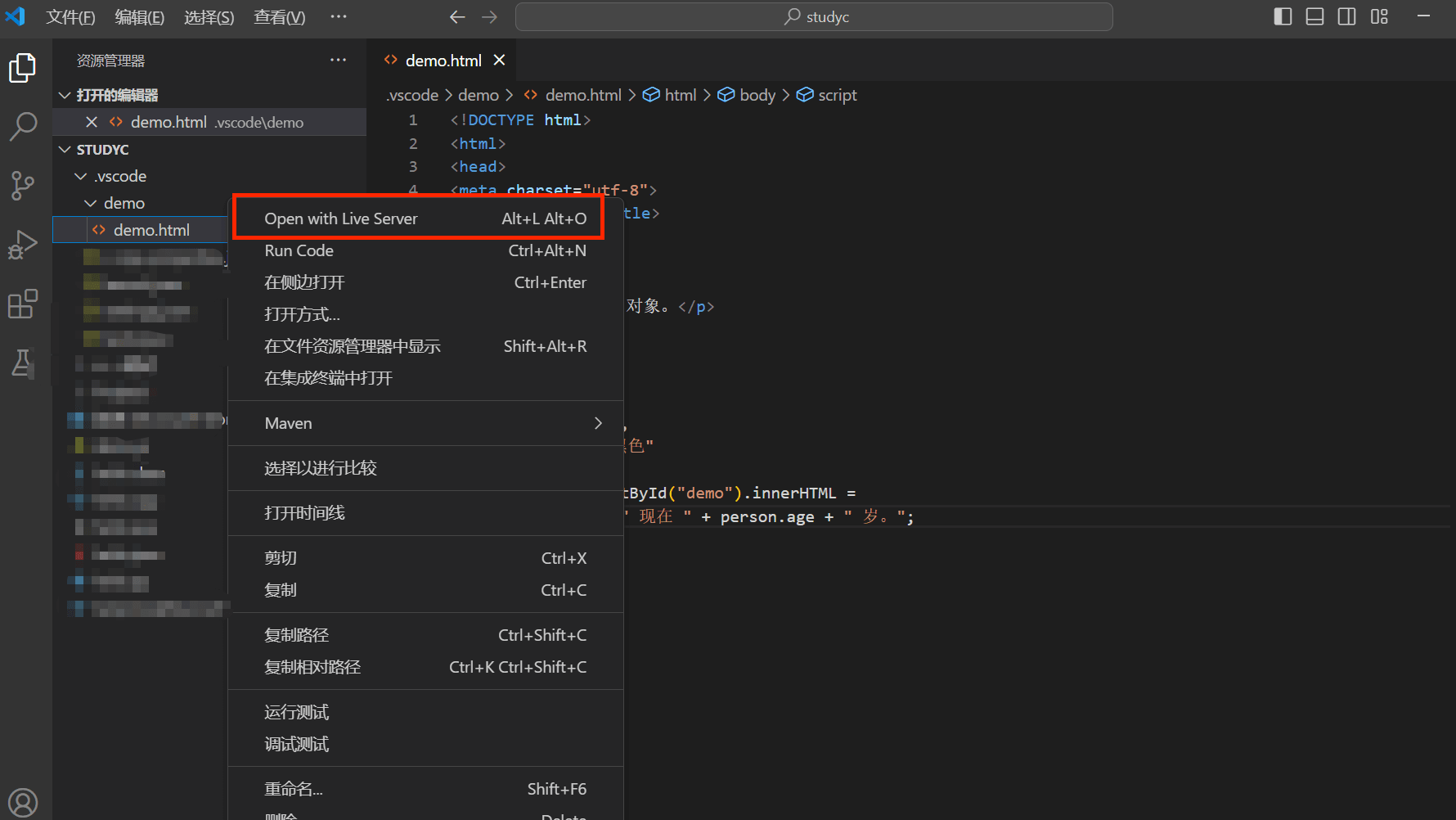
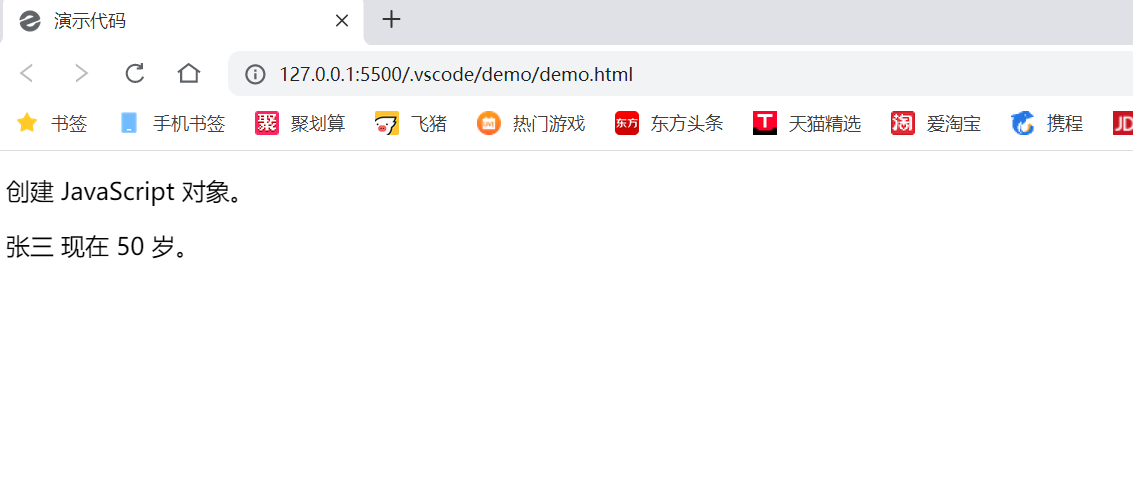
右键文件名,选择“Open with live Server”,即可在浏览器中获得演示效果。
栏 目:JavaScript
下一篇:Vue3项目中通过LuckySheet实现Excel在线编辑功能
本文标题:VS Code中搭建JavaScript运行环境超详细过程
本文地址:https://www.fushidao.cc/wangluobiancheng/23708.html
您可能感兴趣的文章
- 07-21Webpack打包速度优化方案汇总
- 07-21Vuex Actions多参数传递的解决方案
- 07-21前端JavaScript数组方法总结(非常详细!)
- 07-21使用Node.js制作图片上传服务的详细教程
- 07-21vue3整合SpringSecurity加JWT实现权限校验
- 07-21vue3中pinia的使用及持久化的实现
- 07-21vue3整合SpringSecurity加JWT实现登录认证
- 07-21一文详解如何将Javascript打包成exe可执行文件
- 07-21JavaScript中if、else if、else和switch的语法、用法及注意事项
- 07-21Vue 3 中 vue-router 的 router.resolve () API详解


阅读排行
- 1Webpack打包速度优化方案汇总
- 2Vuex Actions多参数传递的解决方案
- 3前端JavaScript数组方法总结(非常详细!)
- 4使用Node.js制作图片上传服务的详细教程
- 5vue3整合SpringSecurity加JWT实现权限校验
- 6vue3中pinia的使用及持久化的实现
- 7vue3整合SpringSecurity加JWT实现登录认证
- 8一文详解如何将Javascript打包成exe可执行文件
- 9JavaScript中if、else if、else和switch的语法、用法及注意事项
- 10Vue 3 中 vue-router 的 router.resolve () API详解
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript检查变量类型的常用方法
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-21JavaScript中if、else if、else和switch的语法、用法及注意事项
- 07-21Vue中使用vue-plugin-hiprint插件进行打印的功能实现