JavaScript双问号操作符(??)的惊人用法总结大全
前言
JavaScript作为一门不断发展的语言,总是在引入新特性来解决开发者的痛点。其中,ES2020引入的空值合并操作符(Nullish Coalescing Operator),即双问号操作符(??),是一个简单却极其强大的工具,彻底改变了我们处理默认值和空值的方式。
1. 基本概念:什么是??操作符
双问号操作符(??)是一个逻辑操作符,当左侧操作数为null或undefined时,返回右侧操作数,否则返回左侧操作数。这看似简单,但与我们常用的逻辑或操作符(||)有着本质区别。
2. ??与||的关键区别
在了解??操作符的强大之前,我们需要理解它与||操作符的区别:
||操作符会将所有"假值"(如0、''、false、NaN等)都视为需要使用默认值的情况,而??操作符只在值为null或undefined时才使用默认值。
3. 实际应用
(1) 表单处理中的默认值
(2) 配置对象的深层默认值
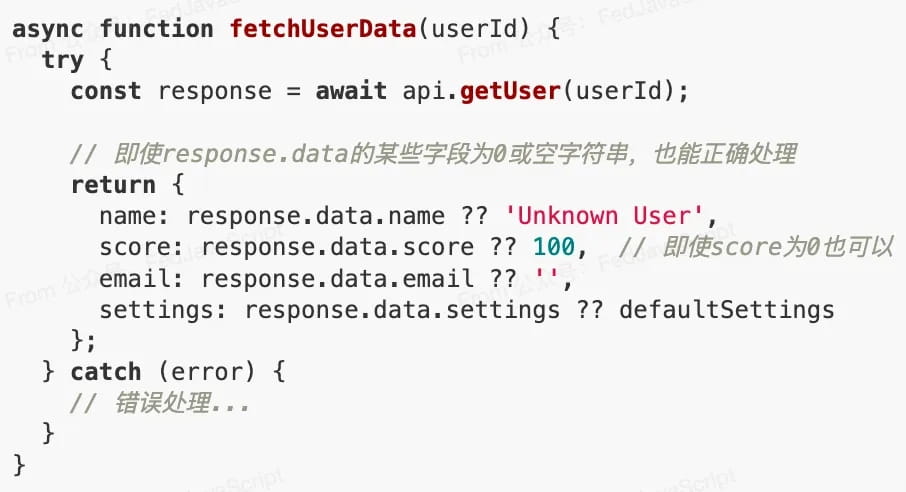
(3) API响应处理
(4) 链式默认值
??操作符可以链式使用,创建一个"默认值瀑布":
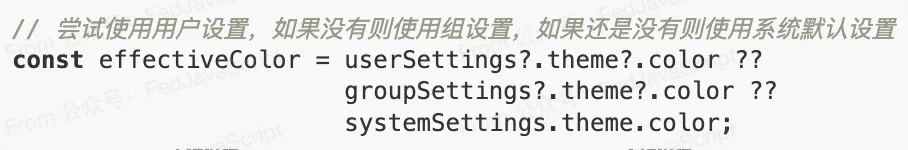
(5) 与可选链操作符(?.)完美配合
当与可选链操作符(?.)结合使用时,处理复杂嵌套对象变得异常优雅:
这行代码可以安全地深入访问一个可能不存在的嵌套属性,并在任何一层为null或undefined时提供默认值。
(6) 条件性执行函数
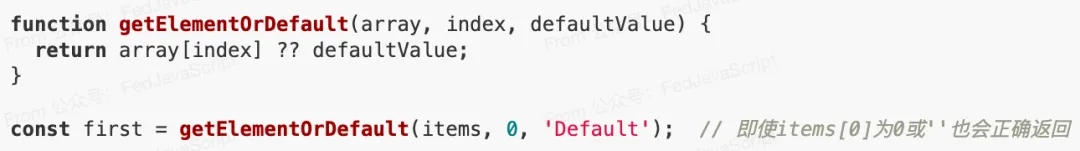
(7) 数组元素的默认值处理
4. 高级技巧
(1) 结合解构赋值
这个模式不仅能处理employee为null/undefined的情况,还为解构出的个别属性提供默认值。
(2) 在类中使用
5. 性能考虑
??操作符不仅语法简洁,在某些情况下还能带来性能优势。由于它只检查null和undefined,比||操作符的类型转换操作更高效。
双问号操作符(??)虽然看似简单,却解决了JavaScript中一个长期存在的痛点:如何正确处理"空值"与"假值"的区别。
栏 目:JavaScript
下一篇:JavaScript中实现Sleep功能及其应用的几种方法
本文标题:JavaScript双问号操作符(??)的惊人用法总结大全
本文地址:https://www.fushidao.cc/wangluobiancheng/23717.html
您可能感兴趣的文章
- 01-22JavaScript如何编写一个精确的三角形图形代码示例?
- 01-22javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 01-22JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 01-22如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 01-22javascript输出实心等腰三角形
- 01-22JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 01-22JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 01-22如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 01-22JavaScript如何编写生成倒等腰三角形的代码?
- 01-22如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
阅读排行
- 1JavaScript如何编写一个精确的三角形图形代码示例?
- 2javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 3JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 4如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 5javascript输出实心等腰三角形
- 6JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 7JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 8如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 9JavaScript如何编写生成倒等腰三角形的代码?
- 10如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript检查变量类型的常用方法
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-22使用Node.js实现GitHub登录功能