JavaScript判断数据类型的四种方式总结
数据类型回顾
JavaScript 的数据类型大致分为两类:原始类型和复杂类型
原始类型:
- undefined:未定义
- number:数字
- boolean:布尔值
- string:字符串
- null:空值
- symbol:符号(ES6 新增)
- bigint:大整数(ES2020 新增)
复杂类型:
- Object:对象
- Array:数组
- Function:函数
- Date:日期
- RegExp:正则表达式
类型判断方法详解
typeof 操作符
typeof 是最基础且常用的类型判断方法,使用简单,参阅 MDN 文档
语法:typeof 后面跟一个值或表达式,返回一个字符串,表示操作数的类型
可能返回的数据类型为:undefined、boolean、number、string、object、function、symbol、bigint
注意,typeof 操作符一般用于判断原始类型,对于引用类型的判断存在局限性:
- 对引用值的判断有误,一般会返回固定的字符串
object null会被错误的判断为object类型
instanceof 操作符
instanceof 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上,返回一个布尔值,参阅 MDN 文档
也就是判断一个实例对象是否属于某个构造函数
语法为
比如下面的例子
一个构造函数的示例:
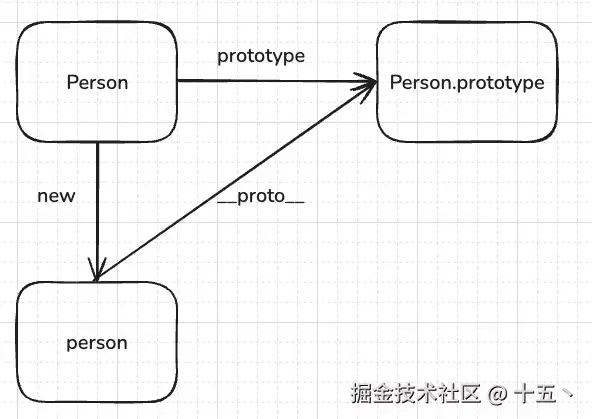
在这个例子中,实例对象 person 会通过 __proto__ 属性向上查找原型链,直到找到 Person.prototype 为止,如果找到则返回 true,如果找到顶部 null 都没有找到,则返回 false
实例对象的 __proto__ 属性指向构造函数的 prototype 对象
注意,instanceof 操作符只能用于判断引用类型,不能用于判断原始类型
还存在一个隐患是:如果其原型链被更改,可能导致判断不准确
Object.prototype.constructor
除了 null 和 undefined 以外,所有引用类型都有 constructor 属性,用于返回对象的构造函数,参阅 MDN 文档
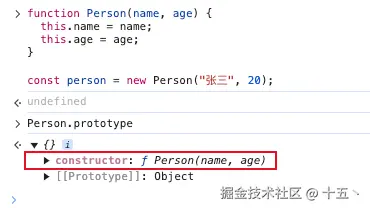
我们继续以 instanceof 章节的构造函数示例来看:
所以,更新的图示如下:
实例对象的 __proto__ 属性指向构造函数的 prototype 对象
在图示中,person 的 __proto__ 会等于 Person.prototype,所以 person 实例对象上也有一个 constructor 属性
而且,无论一个变量是通过构造函数方式还是字面量方式,都会有一个 constructor 属性
字面量方式在通过引擎解析时,JavaScript 后台会创建一个相应的原始包装类型对象,暴露出操作原始值的各种方法
基本上 constructor 属性能够判断出除了 null 和 undefined 外的所有类型
Object.prototype.toString()
一个通用且准确的类型判断方法
Object.prototype 表示所有对象的原型对象,这个对象上拥有一个 toString()方法,用于返回对象的字符串表示形式
然后搭配 call() 方法,用于改变方法内部的 this 指向
call():函数实例拥有的一个方法,传入的第一个参数可以改变函数内部的 this 指向
基本用法:
针对性的类型判断方法
Array.isArray()
Array.isArray() 方法用于判断传入的值是否是一个数组
Number.isNaN()
Number.isNaN() 方法用于判断传入的值是否为 NaN
NaN:Not a Number,无法表示为数字的值
注意,全局的 isNaN() 与 Number.isNaN() 的区别在于前者会强制进行类型转换,后者则不会(全等判断)
在实践项目中的应用
封装判断类型的工具函数
在真实的项目场景中,我们往往可以统一封装一些工具函数,用于判断类型
比如在 utils 文件夹下新建一个 judge.js 文件,用于编写一些判断类型的工具函数
这里默认你使用了 TypeScript
借助第三方库
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库
它提供了许多有用的工具函数,包括类型判断函数,如 isString、isNumber、isArray 等
总结
上面我们详细介绍了 JavaScript 中的数据类型判断方法,包括 typeof、instanceof 、constructor 和 Object.prototype.toString(),你需要注意的是:
- 选择合适的判断方法
- 判断原始类型时,优先使用
typeof - 判断继承关系时,使用
instanceof - 需要通用、准确的判断方式时,使用
Object.prototype.toString.call() - 实际项目场景下的应用
- 考虑封装工具函数
- 借助成熟的第三方库,如 Lodash
栏 目:JavaScript
下一篇:JavaScript 获取 URL 中参数值的方法详解(最新整理)
本文地址:https://www.fushidao.cc/wangluobiancheng/23713.html
您可能感兴趣的文章
- 01-22JavaScript如何编写一个精确的三角形图形代码示例?
- 01-22javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 01-22JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 01-22如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 01-22javascript输出实心等腰三角形
- 01-22JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 01-22JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 01-22如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 01-22JavaScript如何编写生成倒等腰三角形的代码?
- 01-22如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
阅读排行
- 1JavaScript如何编写一个精确的三角形图形代码示例?
- 2javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 3JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 4如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 5javascript输出实心等腰三角形
- 6JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 7JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 8如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 9JavaScript如何编写生成倒等腰三角形的代码?
- 10如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript检查变量类型的常用方法
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-22使用Node.js实现GitHub登录功能