JavaScript随机数生成各种技巧及实例代码
前言
在日常的 JavaScript 开发中,随机数生成是一个非常常见的需求。无论是用于生成随机数据、随机颜色,还是从数组中随机选择元素,掌握随机数的生成方法都是非常有用的。本文将详细介绍 JavaScript 中随机数生成的各种技巧,并提供实用的代码示例。
1. Math.random() 基础
在 JavaScript 中,Math.random() 是生成随机数的核心方法。它用于生成一个 0 到 1 之间(不包括 1)的随机浮点数。例如:
每次调用 Math.random() 都会返回一个不同的随机数。虽然它生成的随机数范围较小,但通过一些简单的数学运算,我们可以将其扩展到任意范围。
2. 生成指定范围的随机整数
如果需要生成一个指定范围内的随机整数,比如从 min 到 max,可以通过以下公式实现:
解释:
Math.random() * (max - min + 1):将随机数范围从[0, 1)扩展到[0, max - min + 1)。Math.floor():将生成的浮点数向下取整,确保结果为整数。+ min:将范围从[0, max - min]调整到[min, max]。
3. 生成指定范围的随机浮点数
如果需要生成一个指定范围内的随机浮点数,并控制小数位数,可以使用以下方法:
解释:
Math.random() * range + min:生成[min, max)范围内的随机浮点数。toFixed(decimalPlaces):将浮点数格式化为指定的小数位数。
4. 从数组中随机选择元素
如果需要从数组中随机选择一个元素,可以结合 Math.random() 和数组索引实现:
解释:
Math.floor(Math.random() * arr.length):生成一个[0, arr.length)范围内的随机索引。使用随机索引从数组中选择元素。
5. 生成随机颜色
随机颜色生成在前端开发中非常常见,可以通过以下代码实现:
解释:
Math.floor(Math.random() * 256):生成[0, 255]范围内的随机整数。使用 RGB 格式拼接颜色。
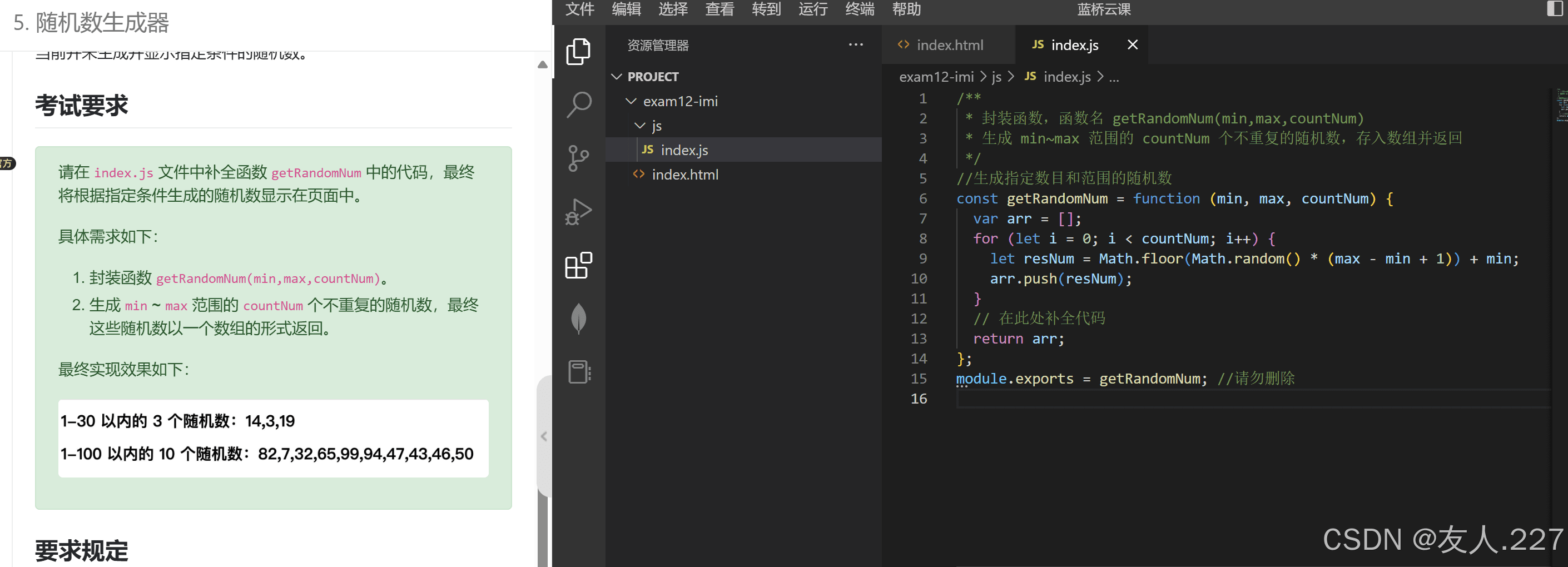
6. 生成指定数目和范围的随机数
如果需要生成多个随机数,可以封装一个函数来实现。以下是一个生成指定数目和范围的随机数的函数:
解释:
使用
for循环生成指定数量的随机数。每次循环调用
Math.random()生成一个新的随机数。
总结
本文介绍了 JavaScript 中随机数生成的多种方法,包括:
生成
[0, 1)范围内的随机浮点数。生成指定范围的随机整数。
生成指定范围的随机浮点数并控制小数位数。
从数组中随机选择元素。
生成随机颜色。
生成指定数目和范围的随机数。
这些方法在实际开发中非常实用,希望本文能帮助你更好地理解和使用 JavaScript 中的随机数生成功能。
栏 目:JavaScript
本文地址:https://www.fushidao.cc/wangluobiancheng/23748.html
您可能感兴趣的文章
- 01-22JavaScript如何编写一个精确的三角形图形代码示例?
- 01-22javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 01-22JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 01-22如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 01-22javascript输出实心等腰三角形
- 01-22JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 01-22JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 01-22如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 01-22JavaScript如何编写生成倒等腰三角形的代码?
- 01-22如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
阅读排行
- 1JavaScript如何编写一个精确的三角形图形代码示例?
- 2javascript从入门到精通书籍第四版有哪些新内容?适合哪些读者阅读?
- 3JavaScript如何实现数值保留两位小数且不进行四舍五入的方法?
- 4如何使用JavaScript精确去除小数点后两位数字,避免四舍五入?
- 5javascript输出实心等腰三角形
- 6JavaScript实现一元二次方程求解,具体步骤和代码详解是啥?
- 7JavaScript第二版第三章课后答案中哪些问题解答让你感到困惑?
- 8如何巧妙运用JavaScript隐藏超级链接的真实网址?揭秘隐藏技术!
- 9JavaScript如何编写生成倒等腰三角形的代码?
- 10如何利用JavaScript实现一个真正随机的六位数验证码生成方法?
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript检查变量类型的常用方法
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-22使用Node.js实现GitHub登录功能