前端实现文本溢出展开和收起功能
判断文本溢出
众所周知,单行文本溢出打点仅需要:
而单行文本判断是否溢出的关键就是element.scrollWidth > element.clientWidth
需要注意的是,当使用以上方式判断的时候,不要给元素加上overflow: hidden的样式,不然获取的clientWidth一直都是等于scrollWidth。
示例
先看下元素结构:
文本在.text的元素中,里面有展开、收起两个按钮
再写点样式:
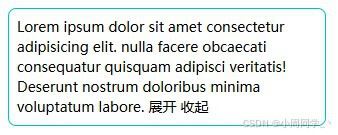
于是就得到如下图所示的展示效果:
初始化将展开/收起按钮隐藏
要使用scrollWidth去判断文本是否溢出,关键需要给.text添加white-space: nowrap;
当需要给.text元素添加单行文本溢出的3行代码,不要直接添加到.text类名下(直接写overflow: hidden就不能使用scrollWidth判断文本溢出了)
另加一个类名,比如:.ellipsis,然后使用js判断文本是否溢出,再给该元素添加该类名。
让.more按钮仅在.ellipsis下展示,再给.more按钮写点样式,css代码如下:
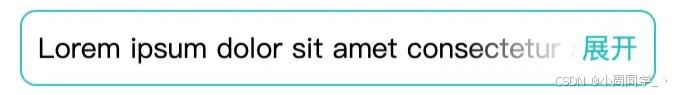
就得到以下效果:
js判断文本溢出如下:
判断文本溢出后,才会给文字添加overflow: hidden,为了避免页面文字闪烁,给初始文本元素添加opacity: 0,在判断完毕后,设置opacity: 1
修改一下css,js代码
分别给展开、收起按钮添加点击事件,事件仅需要添加、删除类名即可
这里又加了个新类名.expand为了控制文本展开后的按钮显示隐藏
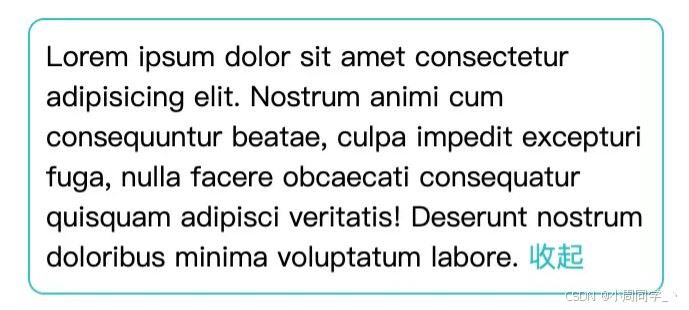
最终效果如下:
完整代码
HTML:
CSS:
JS:
拓展
多行文本溢出
多行文本展开收起的思路一样的
需要修改下文本溢出判断函数,使用clientHeight、scrollHeight判断:
.ellipsis溢出css修改为多行文本溢出打点即可
您可能感兴趣的文章
- 07-22vue实现自定义颜色选择器
- 07-22前端实现文件下载的4种常见方式与实战示例
- 07-22vue实现在线进制转换功能
- 07-22React中FormData的使用实例详解
- 07-22前端实现文本溢出展开和收起功能
- 07-22Vue项目中vue.config.js常用配置项详解
- 07-22Node.js net模块详解(含类、方法、事件)
- 07-22前端JavaScript实现文件压缩的全面优化指南
- 07-22Vue3+elementPlus中 树形控件封装的实现
- 07-22使用Node.js获取电脑配置信息的实现方法(CPU型号、内存大小、磁盘类型等)


阅读排行
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript检查变量类型的常用方法
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-21JavaScript中if、else if、else和switch的语法、用法及注意事项
- 07-21Vue中使用vue-plugin-hiprint插件进行打印的功能实现