Element Plus 去掉表格外边框的实现代码
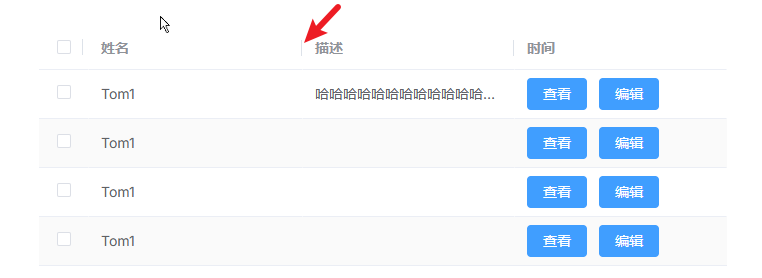
使用el-table组件拖拽时, 想使用自定义样式进行拖拽, 想去掉外边框, 并在表头加入竖杠样式
css代码:
<style scoped>
// 表格右边框线
.el-table--border::after {
width: 0;
}
// 表格上边框线
:deep(.el-table__inner-wrapper::after) {
height: 0 !important;
}
// 表格左边框线
.el-table::before {
width: 0 !important;
}
:deep(.el-table__border-left-patch) {
background: transparent !important;
}
</style>
<style>
// 去掉中间线
.el-table--border .el-table__cell {
border-right: 1px solid transparent;
}
</style>表头加竖线:
.el-table__header {
.cell {
position: relative;
&:after {
content: '';
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
width: 1px;
height: 16px;
background: #dde2e9;
}
}
.el-table__cell {
&:last-child {
.cell:after {
width: 0;
}
}
}
}上一篇:前端请求全面解析之AJAX、Axios 与 Fetch的使用详解与代码示例
栏 目:JavaScript
本文标题:Element Plus 去掉表格外边框的实现代码
本文地址:https://www.fushidao.cc/wangluobiancheng/23731.html
您可能感兴趣的文章
- 07-22JavaScript随机数生成各种技巧及实例代码
- 07-22Node.js 中的 Buffer缓冲区实例详解
- 07-22Node.js进行文件读取与复制的系统总结
- 07-22vue + element-plus自定义表单验证(修改密码业务)的示例
- 07-22Node.js 数据库 CRUD 项目示例详解(完美解决方案)
- 07-22vue实现自定义颜色选择器
- 07-22前端实现文件下载的4种常见方式与实战示例
- 07-22vue实现在线进制转换功能
- 07-22React中FormData的使用实例详解
- 07-22前端实现文本溢出展开和收起功能


阅读排行
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript检查变量类型的常用方法
- 07-21基于vue3与supabase系统认证机制详解
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-21JavaScript中if、else if、else和switch的语法、用法及注意事项